Hoy vuelvo para hablar de WPO. En concreto, de un concepto que quiero dejar claro y que en habla hispana se menciona poco cuando se habla de WPO. Se trata del “Performance Budget” o presupuesto de rendimiento, un concepto más aplicado a temas de desarrollo puro que a desarrollo con CMS.
El concepto “Performance Budget” consiste en definir los límites para reducir los tiempos de descarga y, de este modo, mejorar la velocidad de carga de un sitio web.

Aunque el concepto de Performance Budget es más teórico que práctico y se aplica más a la fase inicial de planificación y desarrollo, creo que puede ser importante tenerlo en cuenta al desarrollar para móviles. El motivo es que el peso de los archivos no suele ser un problema para los visitantes que utilizan un ordenador y una conexión de fibra, sino que suele dar problemas en los dispositivos móviles con conexiones de datos o medidas.
Con el Performance Budget definimos algunas cosas como el peso máximo de la web, el tiempo máximo que puede tardar en cargar en el peor de los casos (dispositivos móviles) o el número de peticiones HTTP necesarias para la carga. Esto es un punto de referencia que puede ser utilizado para tomar decisiones, aunque en la práctica (como normalmente tampoco se le hace mucho caso al WPO) no se suele tener en cuenta.
Normalmente, durante el desarrollo debemos definir el presupuesto de rendimiento o, en otras palabras, el límite de peso de los archivos que se descargarán en el navegador del visitante.
Vale, bien, hay que definirlo, pero… ¿cómo lo hacemos? Como cada proyecto es diferente y esto hace que no podamos utilizar una regla general, veamos la fórmula para definir esto.
Cuando me preguntan cuándo debe pesar una web o cuantas peticiones puede tener, suelo responder siempre igual: lo mínimo posible. El problema es que establecer esta regla no siempre funciona, ya que al añadir funcionalidades se encolan archivos JS y CSS para descargar y esto aumenta el peso de la web. Además, se suelen priorizar las funcionalidades (aunque no sean totalmente necesarias) sobre el Performance Budget.

En este post no voy a decirte nada que no sepas. Simplemente, voy a ponerle nombres que no conocías a cosas que son lógicas y de las que ya eras consciente. Además, al final voy a tratar de hablar del concepto Performance Budget de forma personal según mi experiencia y mis conclusiones.

¿Quieres
recibir mis articulos?
No te pierdas todos mis trucos para WordPress, CMS, Marketing Digital y WPO.
Preguntas y respuestas sobre peso o tamaño en WPO
Antes de empezar con la práctica, vamos con algo de teoría. Ahora ya has visto que especificar un “Performance Budget” y marcar un máximo de peso para los archivos y peticiones es exactamente lo mismo. Como hemos dicho, también podemos especificar un tiempo máximo de carga, pero eso es otro tema.
¿Cuándo debe pesar una página al cargarse?
Como he dicho, no hay un tamaño exacto. La lógica dice que cuanto menos, mejor; sin embargo, no siempre se consigue aplicar esto.
Personalmente creo que, incluyendo imágenes y todo, la web no debería pasar de 1 MB o 1,5 MB. Hablando solo de archivos en base texto (HTML, CSS, JS y archivos de fuentes), la página no debería pesar más de 100 KB.
La lógica de esto la vas a ver un poco más abajo: veremos la diferencia entre cargar una página desde un ordenador con fibra y desde un móvil con conexión móvil.
¿Qué técnicas WPO me pueden ayudar a reducir el tamaño?
Repito lo que afirmaba al principio del post: el concepto de Performance Budget se aplica a la fase de desarrollo o planificación, pero entiendo que pueda ser necesario ajustar el tamaño de estos archivos posteriormente para entrar dentro de los límites establecidos.
Si queremos reducir el tamaño de los archivos indispensables de la web (excluyendo imágenes y otros archivos complementarios), podemos usar la minificación y el combinado de archivos JS y CSS, así como el combinado de archivos para los archivos de fuentes cargados desde local o desde Google Fonts.
El problema es que los milagros no existen y, si no hemos hecho una correcta planificación en la fase de desarrollo, puede que no consigamos bajar lo suficiente el peso de los archivos con técnicas WPO.
A nivel práctico, esto ocurre cuando hacemos un desarrollo en WordPress con un theme multipurpose y posteriormente queremos ajustar los tiempos de carga. Nos va a ser muy difícil reducir el peso de la web, incluso haciendo carga condicional de elementos.
¿Cuántas peticiones debe realizar una web al cargarse?
Las mínimas imprescindibles es la respuesta corta, pero también debemos tener en cuenta más cosas. Por ejemplo, la actual implementación de HTTP2 y HTTP3 de la que ya hablé en este blog y que favorece el “máximo” número de peticiones.
Si estamos desarrollando una web a medida, es mucho más fácil adaptarse a un número mínimo de peticiones HTTP realizadas. En cambio, si trabajamos con CMS y usamos plugins o módulos (como es el caso de WordPress y Elementor) es mucho más difícil controlar el número de peticiones para mantenernos dentro del límite especificado en el presupuesto de rendimiento.
Medir y comparar la descarga de la web
Aunque del tema de medir ya hablé en otro post, donde explicaba el concepto de “Server Timing”, voy explicarte de nuevo cómo medir y qué herramientas utilizo para esta tarea en consultorías y auditorías WPO.
Siempre utilizo dos herramientas base para medir velocidad de carga, una online y una en mi ordenador, dependiendo de lo que quiera medir y cómo:
- Pingdom Tools.
- La pestaña “Performance” de la consola de desarrolladores de Google Chrome en modo incógnito.
Con estas dos herramientas tengo todo lo que necesito para hacer auditorías y revisiones WPO.
Medir peso de página con Pingdom Tools
Utilizar Pingdom Tools es mucho más fácil que la consola de desarrollo de Google Chrome, por lo que yo la recomiendo para usuarios que no son avanzados.
Para utilizar esta herramienta, podemos hacerlo de forma gratuita accediendo a esta URL: https://tools.pingdom.com/

Introducimos la URL en el campo de la captura anterior y analizamos la web: En unos segundos nos mostrará los resultados.

La herramienta nos muestra el peso de cada archivo descargado durante la carga de la web y también podemos profundizar viendo las cabeceras de las peticiones y el “server timing” de cada petición.
No me voy a enrollar mucho explicando el uso de la aplicación, ya que lo he hecho hace tiempo en un vídeo que he subido a mi canal de YouTube:
Pingdom Tools es la herramienta perfecta para hacer un análisis inicial y tiene el potencial necesario para profundizar mucho más en temas de WPO, aunque sin tocar temas de profiling en temas de ejecución PHP y otras cosas que están más del lado del servidor.
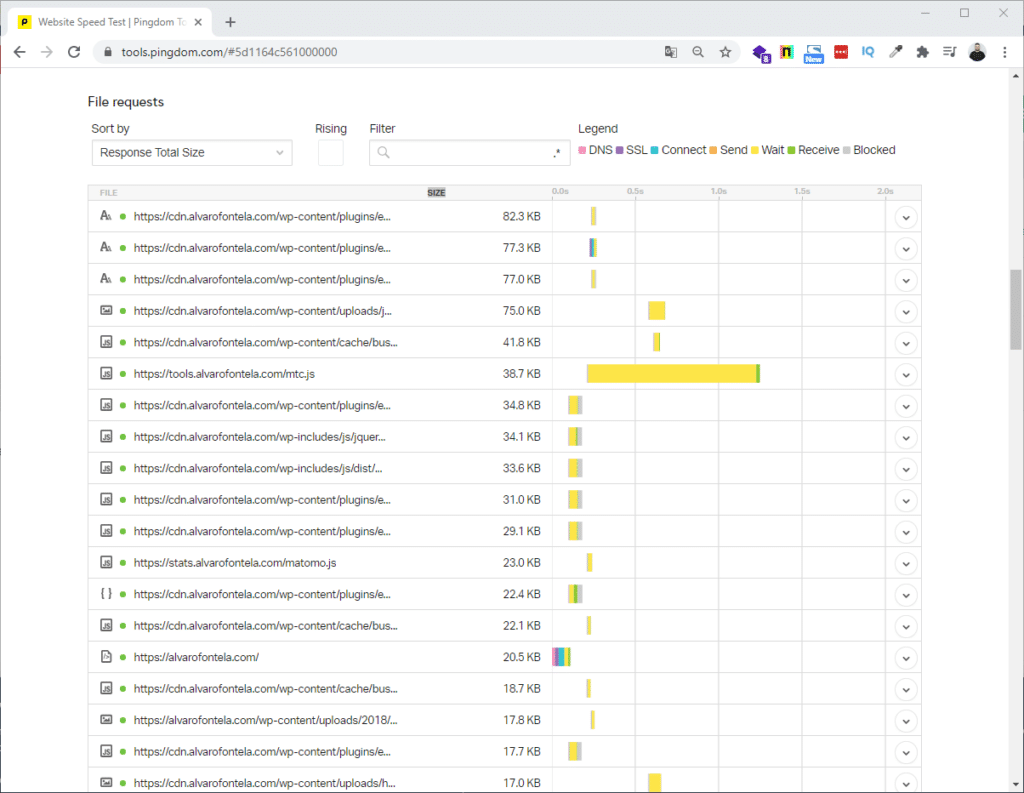
Utilizando la interfaz de filtrado y ordenado de Pingdom Tools podemos ver cuáles son los archivos con mayor peso y, por lo tanto, los que pueden hacer que excedamos el Performance Budget:

La suma del peso de todos los elementos cargados desde orígenes externos e internos dan lugar al peso general de la página.
Una web que (incluyendo las imágenes) ronda un peso general de entre 1 MB y 2 MB, no estaría mal a nivel teórico. Sin embargo, vamos a ver lo que implica a nivel práctico en dispositivos y conexiones móviles.
Cuando digo que Pingdom Tools puede servirnos para un “vistazo rápido” es porque no nos permite emular conexiones móviles, que es precisamente lo que vamos a hacer usando la consola de desarrollador de Google Chrome.
Medir peso de página con Google Chrome
Ya expliqué las herramientas de desarrollador de Google Chrome en el post de “Server-Timing”, pero voy a hacerlo adaptándome a las pruebas que vamos a realizar en la siguiente sección de este post.
Si pulsas la siguiente combinación de teclas, abrirás las herramientas para desarrolladores de Google Chrome: “Control + Mayus + I”. En el siguiente GIF vas a ver cómo acceder a esta herramienta a través de los menús:

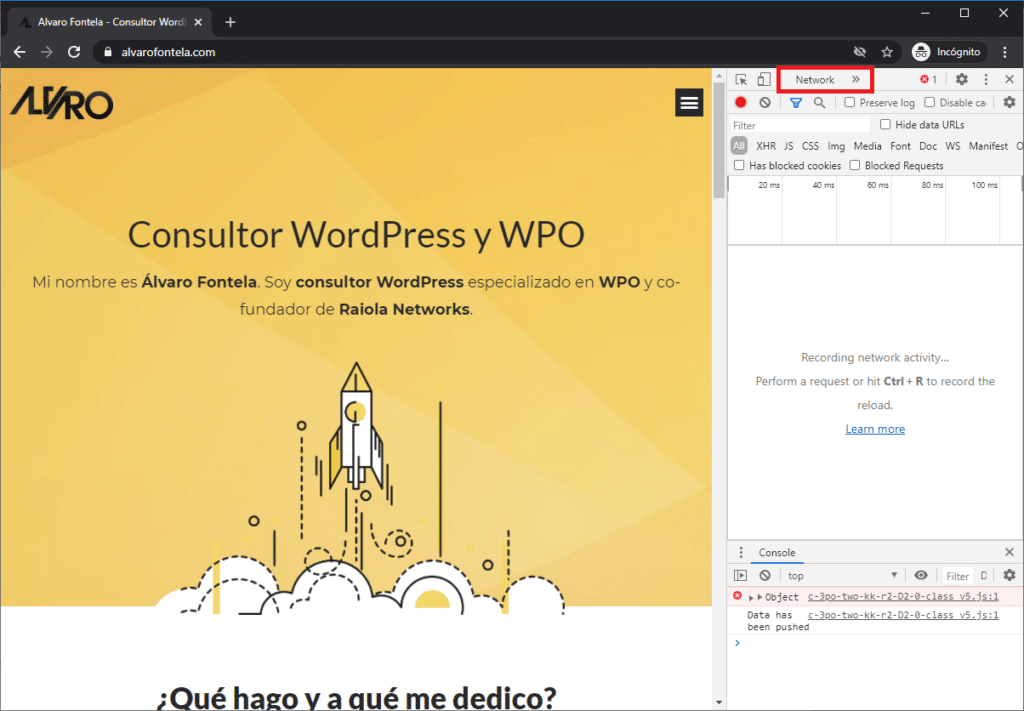
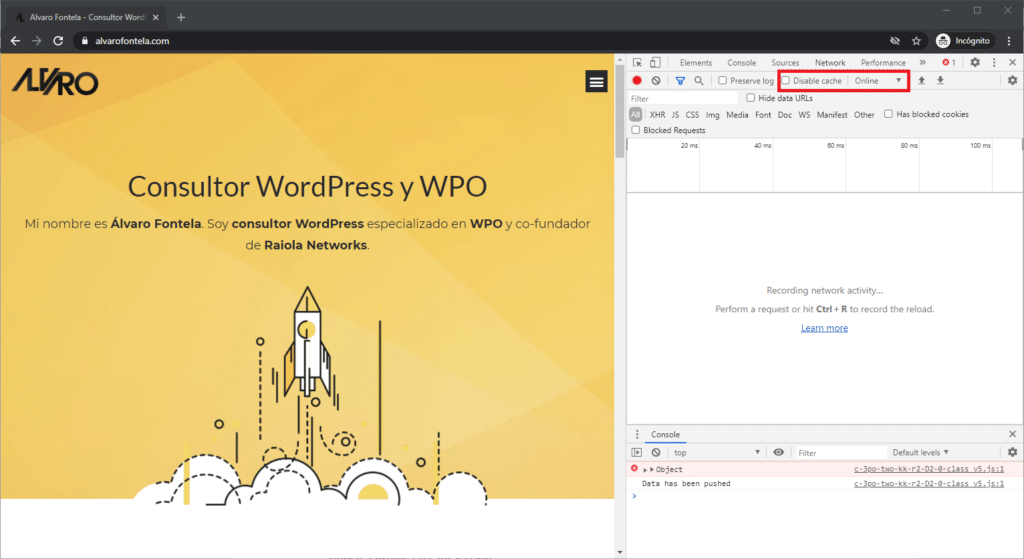
Y una vez que las tenemos abiertas, tenemos que entrar a la pestaña “Network”:

Importante: abre la ventana lo suficiente como para poder ver todas las opciones que tiene Google Chrome en esta sección.

Medir con esta herramienta es muy fácil. Podremos emular distintos dispositivos y distintos tipos de conexiones para saber cuánto tiempo tardarán en descargarse todos los elementos del sitio web.
En el siguiente videotutorial, que he subido a mi canal de YouTube, puedes ver cómo utilizar de forma eficiente esta herramienta para este tipo de test de carga y descarga de recursos con simulación de condiciones.
Vale, ahora vamos a emular un par de cargas para que veas la diferencia entre la potencia de un ordenador con una conexión de fibra óptica y un móvil con una conexión mucho más lenta y con más latencia (conexión móvil).
Performance Budget y conexiones móviles
Para probar esto vamos a usar un post de mi blog que tiene bastantes imágenes. Así se verá perfectamente el contraste.
Antes he comentado que un peso de página de entre 1 MB y 2 MB no estaba nada mal. Esto es verdad, pero también es verdad que cuanto menos peso podamos conseguir sin recurrir a reducciones de calidad en las imágenes o a la eliminación de elementos, mejor.
Vamos a empezar por hacer una prueba de carga del post en cuestión sin usar ningún límite, es decir, con la potencia del ordenador (i9 9900k @ 5 Ghz) y con la conexión de fibra de 500MB simétricos.

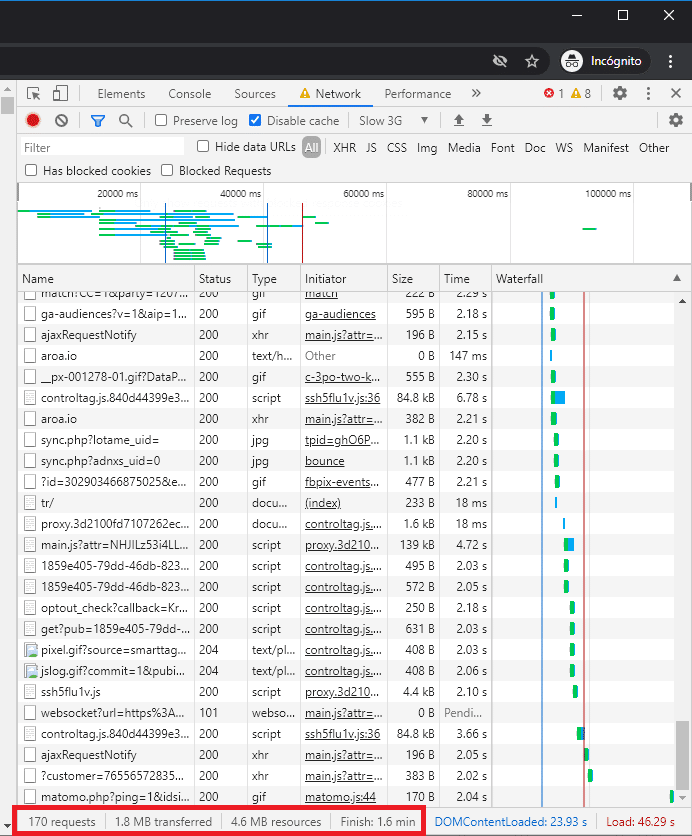
Y este otro ejemplo es utilizando una conexión 3G lenta para hacer el test. Como ves, el tiempo de carga de la página se dispara:

Y si usamos una conexión 3G con una buena cobertura y estabilidad, como ves, los tiempos son bastante más rápidos si los comparamos con la conexión 3G lenta:

Lo que quiero que te quede claro es que estamos hablando de una página que, sin compresión GZIP / Brotli, pesa 4,5 MB, pero que al comprimirla pesa 1,7 MB y ese es precisamente el peso que se transfiere entre el cliente y el navegador web.
La diferencia es que con la conexión de fibra se descarga en apenas 2 segundos, mientras que con una conexión 3G lenta tarda más de 1 minuto en cargar los mismos elementos y recursos.
Aquí es donde entra el Performance Budget y donde debemos tener claros los límites, ya que cuanto más lenta es la conexión más se va a notar en los tiempos de descarga.
Conclusiones finales y personales
Como explicaba al principio, mediante el Performance Budget deberíamos especificar un límite de tamaño de página, un límite de tiempo que tarda la web en cargarse en dispositivos móviles y un número máximo de peticiones HTTP.
Pero es que todo esto es teoría pura. En la práctica, es algo más complejo y entrar en esos límites puede ser un problema y obligarnos a prescindir de ciertas funcionalidades necesarias para otras áreas del proyecto web.
Yo no suelo especificar un Performance Budget muy variable, sino que simplemente distingo entre webs estáticas y blogs, revistas digitales o tipo magazine y tiendas online u otro tipo de webs complejas. Cuanto más simple sea el sitio, más podremos ajustar el Performance Budget; sin embargo, cuanto más complejo sea, más altos tendrán que ser los límites del Performance Budget.
Si tenemos un blog, también deberemos tener en cuenta que es posible que algunos contenidos largos con muchas imágenes o contenido multimedia puedan excederse de esos límites especificados en el Performance Budget.
El Performance Budget está pensado para marcarles límites a los desarrolladores y diseñadores, pero creo que puede ser aplicado a cualquier desarrollo web convirtiéndolo en una prioridad, incluso cuando somos nosotros mismos los que definimos los límites y desarrollamos la web.